Android Studio Tips and Tricks
※このエントリは Android Studio Tips and Tricks の翻訳記事です。

IntelliJ IDEAに慣れていない場合、Android Studio で共通のタスクをどのように実行するか悩むかもしれません。このページはそれらを手助けするTipsを提供します。
IntelliJ IDEA の完全なユーザードキュメント(上記 Android Studio ベースの)は、IntelliJ IDEA ドキュメントを参照してください。
プロジェクトの構造
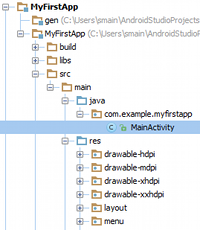
Android Studioで新しいプロジェクトを作成する時(またはEclipseからプロジェクトをマイグレートする時)、プロジェクトの構造が以前と違うことに注意してください。図1のように全てのプロジェクトファイル、リソースやマニフェストファイルが src/ ディレクトリの中に入っています。
新しいプロジェクトの構造は、Gradleベースのビルドシステムによります。この構造はビルドプロセスに柔軟性を与え、複数のビルド変数(機能はまだ完全に実装されていません)を許容します。全ては予期した通りに動作しますが、いくつかのファイルは移動しています。主要な点は src/ ディレクトリ下のファイルのみ変更すべきでしょう。Gradleプロジェクト構造の更なる情報については、Gradleプラグインユーザガイドを御覧ください。
基本操作
以下のトピックは、Android Studio でどのように基本開発タスクが振舞うかを記載したものです。
仮想デバイスの生成
Android 仮想デバイスマネージャの全ての機能にAndroid Studio インタフェースから直接アクセス可能です。ツールバーのAndroid 仮想デバイスマネージャをクリックし開いて、エミュレータの中にアプリケーションを実行可能な新しい仮想デバイスを生成します。
SDKアップデートのインストール
SDKマネージャでは、新しい Android のツール、プラットフォーム、ライブラリをダウンロードすることができます。SDKマネージャをクリックし開いて、アップデートをチェックします。
新しいファイルの生成
プロジェクトペインの適切なディレクトリのクリック、または、CTRL + N (MacならCMD + N)の押下によって、迅速に新しいコードとリソースファイルを追加することができます。
選択されたディレクトリのタイプに基づいて、Android Studio は適切なファイルタイプを生成します。
例えば、レイアウトディレクトリを選択して、CTRL + N を押し、レイアウトのリソースファイルを選択した時、ダイアログが開いて、ファイル名を付けることができ(.xmlサフィックスを除外することもできます)、ルートのビューが選択されます。
その時、レイアウトデザインエディタにスイッチして、レイアウトのデザインを始めることができます。
レイアウトの生成
Android Studio は、XMLを編集している間、レイアウトとプレビューの中にドラッグアンドドロップウィジェットを許す高度なレイアウトエディタを提供します。テキストビューの編集をしている間、ウィンドウの右側のプレビューペインを開くことにより、デバイスのレイアウトをプレビューすることができます。プレビューデバイス、レイアウトのテーマ、プラットフォームのバージョンなどを含むプレビューペインの中で、ペインの最上部の様々なオプションを変更することで、プレビューを変更することが可能です。
複数デバイスを同時にプレビューするには、デバイスのドロップダウンから「全てのスクリーンサイズをプレビュー」を選択します。
ウィンドウの最下部のデザインをクリックすることで、グラフィカルなエディタにスイッチすることができます。デザインビューを編集する間、ウィンドウの左側のパレットをクリックすることにより、ドラックアンドドロップでウィジェットを表示したり、隠したりすることができます。
ウィンドウ右側のデザイナをクリックすると、レイアウト階層とレイアウトのそれぞれのビューのプロパティを表示します。
キーボードコマンド
以下の表は共通操作のキーボードショートカットのリストです。
注意:Mac OS Xを使用している場合、Android Studio > 設定 > キーマップ で、Mac OS X 10.5+ バージョンのキーマップを使用するように、キーマップをアップデートして下さい。
Table 1. プログラミングキーコマンド
| アクション | Android Studioのキーコマンド |
|---|---|
| Command look-up (自動コンプリートコマンド名) | CTRL + SHIFT + A |
| プロジェクトクイックフィックス | ALT + ENTER |
| リフォーマットコード | CTRL + ALT + L (Win) |
| OPTION + CMD + L (Mac) | |
| 選択されたAPIのドキュメントを表示 | CTRL + Q (Win) |
| F1 (Mac) | |
| 選択されたメソッドのパラメータを表示 | CTRL + P |
| メソッドの生成 | ALT + Insert (Win) |
| CMD + N (Mac) | |
| ソースへジャンプ | F4 (Win) |
| CMD + down-arrow (Mac) | |
| 行削除 | CTRL + Y (Win) |
| CMD + Backspace (Mac) | |
| シンボル名で検索 | CTRL + ALT + SHIFT + N (Win) |
| OPTION + CMD + O (Mac) |
Table 2. プロジェクトとエディタのキーコマンド
| アクション | Android Studioのキーコマンド |
|---|---|
| ビルド | CTRL + F9 (Win) |
| CMD + F9 (Mac) | |
| ビルドと実行 | SHIFT + F10 (Win) |
| CTRL + R (Mac) | |
| プロジェクト可視性のトグル | ALT + 1 (Win) |
| CMD + 1 (Mac) | |
| 開くタブへのナビゲート | ALT + left-arrow; ALT + right-arrow (Win) |
| CTRL + left-arrow; CTRL + right-arrow (Mac) |
完全なキーマップのリファレンスガイドは、IntelliJ IDEA ドキュメントをご覧ください。
Except as noted, this content is licensed under Creative Commons Attribution 2.5. For details and restrictions, see the Content License.
文責:品川開発課 瀬戸直喜(@Lionas)